如果你的浏览器会画画,那它会画出怎样一幅画呢?如果浏览的小说文字多,那可能是文字组合多多的黑白图画;如果是在线刷不同的动漫作品,那估计是色彩缤纷的波普画作;要是每天都在看摄影美图,那浏览器画出的可能是一幅光影变幻的印象画。可惜浏览器不是 AI,没办法根据自己的代码、特性来画一幅画。

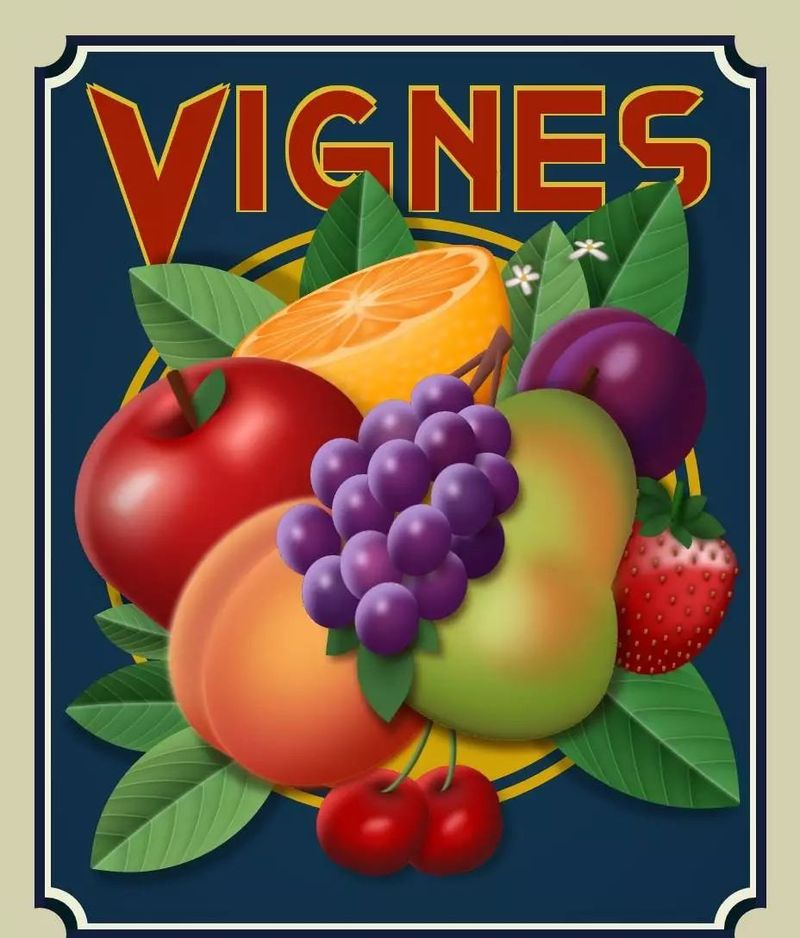
Chrome 的画但这也没关系,数字艺术家 Diana Smith 设计了一串纯 web 的代码,每个浏览器在加载页面时都会将其呈现为绘图。Diana Smith 一直以来都在进行的尝试是用 CSS 和 HTML 作出画作。所有的元素都是手动的输入,仅允许使用 Atom 文本编辑器和 Chrome 的开发者工具进行操作,同时 SVG 元素的使用也可能受到限制。它的项目和源代码都可以在 GitHub 中查询。这一次,Diana Smith 的「作画」和不同的浏览器有关。除了 Chrome 浏览器能够呈现图片本身预想的画作外,其它浏览器都会「画」出不同的图像。这也展示了不同浏览器转换工作的差别。

Diana Smith 的其它艺术作品这不是说其它的浏览器都不如 Chrome,只是作者在一开始并没有考虑过跨浏览器兼容的问题。但就是因为没有兼容,这串代码反而画出了不同的「有趣」图画。
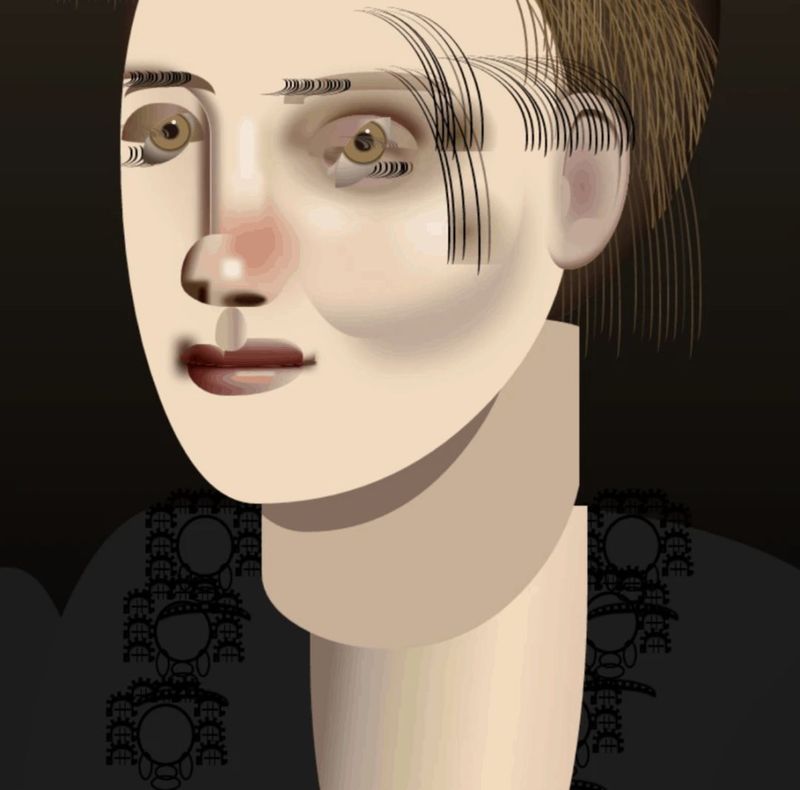
由于这个项目的艺术性,因此我不关心跨浏览器的兼容性,所以实时预览可能在除 Chrome 之外的任何浏览器中看起来都很可笑。在 Safari 浏览器中,蕾丝的花边装饰覆盖在了女人的脸上,这片蕾丝本应该出现在女人的脖颈后方作为装饰品。

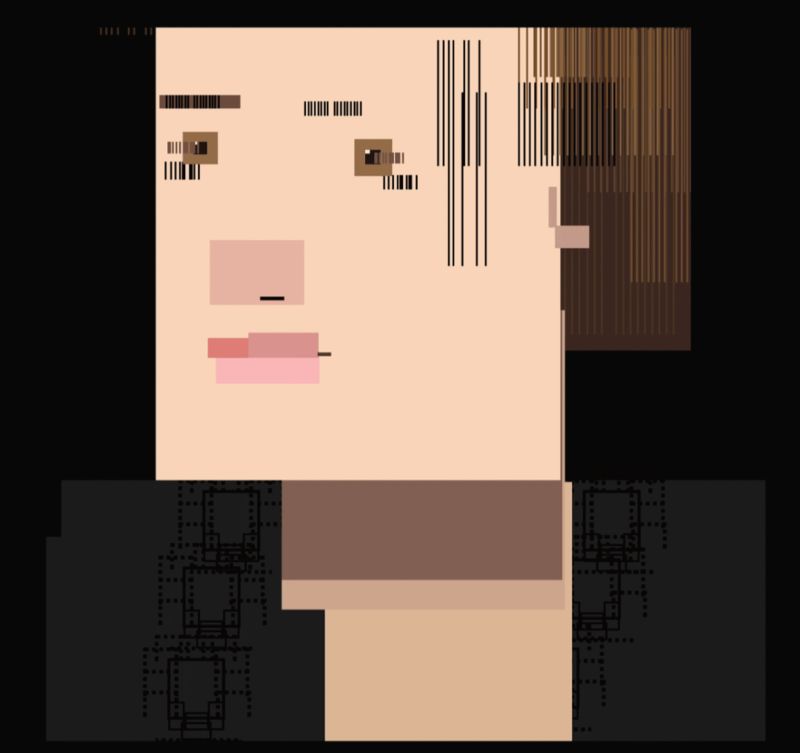
Safari 的画而在 2014 版本的 Opera 浏览器中,画作变得更加诡异了,有了一种全然不同的风格。脖子分成了三个部分,眉毛、头发、眼睫毛的位置都出现了偏移和错位,以一种更像条码的方式展现。脖子、眼睛也出现了位置的偏移,这是一张平面的、诡异的画作。

Opera 的画而让人感觉十分复杂的是 Edge 浏览器。虽然他的名字 Edge 有「边缘」的意思,但在这次作画中,它自动「画」掉了所有的边,让项链消失,使整幅图画更为平滑。这幅画作还是所有画中看起来最为阴沉的一幅。

Edge 的画还有曾是世界上最流行的浏览器——Netscape Navigator(网景领航员),尽管它的市场占有率一度达到了 90%,但今天可能很多人都没有听过它的名字了。即便如此,它依然是最有风格的浏览器创作者,画出的图像自成一派。脸变成了方块,嘴巴、眼睛等五官都变成了不同大小的方块,深色的毛发变为了条码状的线条。有点像乐高,也有点像《我的世界》风格。Vice 觉得这个颜色和微软的 Edge 浏览器基本保持了一致,或许是因为这两家公司都曾统治了九十年代。

Netscape Navigator 的画Diana Smith 说:「当你在不同的浏览器上查看这张图片时,你就像是在查看互联网的历史,以及当时用户对浏览器的要求。」事实上,虽然这个数字艺术完全是艺术方面的探索,但也很容易让人联想想到中国多年前的一场营销活动——IE6 歼灭战。

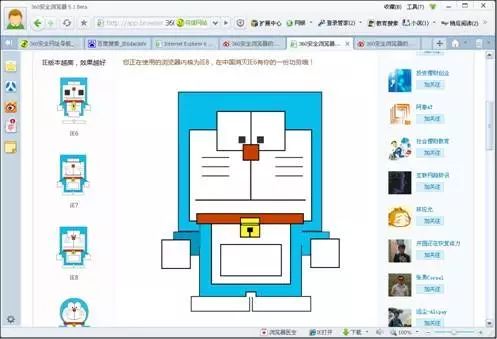
当时还有很多用户在使用存在较大安全隐患的 IE6,于是 360 号召大家和周鸿祎一起「真枪实弹」地消灭 IE6。用户只需要登录活动主页就能自动检测用户浏览器的 IE 内核版本,检测自己是否正在使用不安全的 IE6。若用户浏览器内核为 IE6 版本,主页的哆啦 A 梦就无法显示出本来的形象,五官扭曲,分辨不清。而 IE8 内核的浏览器则能很清晰地显示哆啦 A 梦,图片显示的直接不同也能提醒用户升级浏览器。

七年前的营销活动和今天的数字艺术品,二者都很有趣。


